Do you want to display WordPress navigation menu in your posts or pages? Usually, your WordPress theme handles how and where navigation menus are displayed. In this article, we will show you how to add wordPress navigation menu in posts/pages or anywhere on your WordPress site.
Why Add WordPress Navigation Menu in Posts/Pages
Navigation menus in WordPress provide an easy way to add a structured menu to your site.
You can create as many navigation menus as you want in your WordPress admin area, but you can only display them on menu locations available in your WordPress theme.
What if you needed to add a menu in a post or page? In that case, you will have to manually create a list of links which is not as efficient to manage as a WordPress menu.
Having said that, let’s see how you can add navigation menus in WordPress posts or pages.
Video Tutorial
If you don’t like the video or need more instructions, then continue reading.
Adding Navigation Menu in WordPress Posts/Pages
First thing you need to do is install and activate the Shortcode Menu plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Before you can use the plugin, first you will need to create the navigation menu that you want to display. Go to Appearance » Menus to create it. See our beginner’s guide on how to add navigation menu in WordPress for detailed instructions.
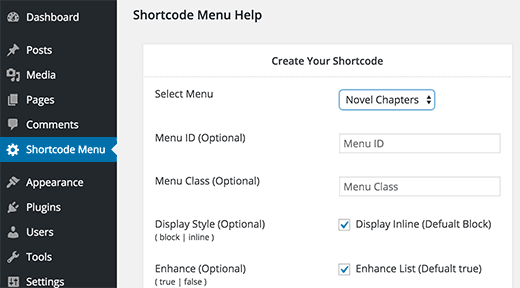
Once your menu is ready, you can click on the Shortcode Menu from your WordPress admin bar. This will take you to the plugin’s shortcode generator page.
First you need to select the menu you want to add from the ‘Select Menu’ drop down list. If you need to add an ID or class attribute to your menu, then you can add those.
Next, you need to choose a display style for your menu. By default, your menu will be displayed as a block. You can change that to inline if you want to display the menu in a horizontal line.
You can also change menu colors under ‘Design your menu on the fly’ section. The plugin allows you to select background, hover, and anchor colors.
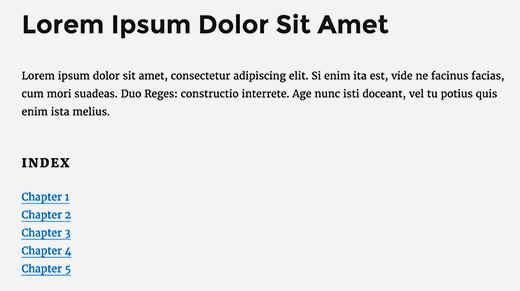
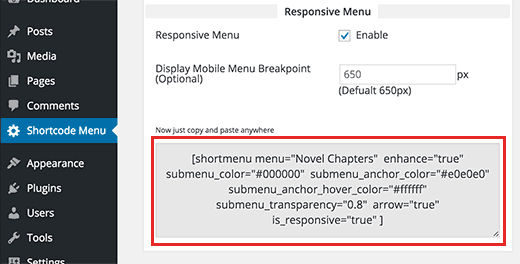
At the bottom of the shortcode generator column, you will find the shortcode with options you chose above. Simply copy the shortcode and paste it in the post, page, or widget where you want to display your menu.
The plugin adds some basic style to make your menu presentable. But if you want to customize the appearance of the menu, then you will need to do that with CSS.
In the second column of the plugin’s settings page, you will find a basic CSS snippet. You can use that as an starting point by adding it to your child theme‘s stylesheet or by using Simple Custom CSS plugin.
However, if you are not familiar with CSS, then you can try CSS Hero. It is a powerful plugin that allows you to style anything on your WordPress site using a simple user interface and without writing any code.
We hope this article helped you add navigation menu in your WordPress posts or page. You may also want to see our guide on how to create a table of contents in WordPress post or page.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add WordPress Navigation Menu in Posts / Pages appeared first on WPBeginner.




Aucun commentaire:
Enregistrer un commentaire