Are you just getting started with WordPress theme development? WordPress starter themes help you get started with a solid foundation. In this article, we have hand-picked the best WordPress starter themes for theme developers.
What is a WordPress Starter Theme
A WordPress Starter theme is a blank theme with minimum design, and a basic or absolutely no layout. These themes usually come with the most commonly used templates in a WordPress theme.
They have code to display posts, archive pages, single posts, comments, but with minimum or no styling at all. This allows theme developers to quickly start adding their own styles to build a totally new theme.
Starter themes are different than a parent theme or a theme framework. Parent themes are fully styled WordPress themes designed to be installed and used on live websites. Theme frameworks provide a lot of hooks and filters for usage in child theme development.
Starter themes do not come with styling, you are not supposed to use them as it is, and they are not frameworks with custom hooks, filters, and template tags.
Instead, you use a starter theme to build a parent theme.
Having said that, let’s take a look at some of the best starter themes for WordPress.
1. Underscores
Underscores is probably the most popular of all WordPress starter themes. Maintained by Automattic (the company behind WordPress.com blog hosting service), Underscores is a minimalist starter theme written in HTML5 and CSS. The clean code is meant to get out of your way and help you quickly build a standard compliant WordPress theme.
2. Components
From the folks behind Underscores comes Components. It is basically 6 starter themes for different kind of websites. Currently there is a base, blog, blog modern, portfolio, business, and magazine starter theme available for download.
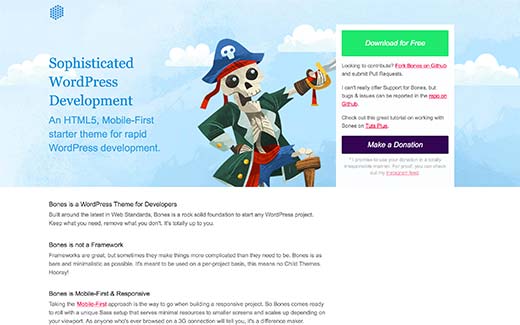
3. Bones
Bones is a WordPress starter theme developed with a focus on mobile-first approach. It uses Sass and comes equipped with ready to use code for custom post types and custom dashboard functions.
4. Sage
Sage is a modern WordPress starter theme based on Gulp, Bootstrap, and Bower. It uses a Theme Wrapper which helps you avoid repeating the same code in every template. Sage is actively maintained and has a strong following among WordPress front-end developers.
5. FoundationPress
Based on Foundation 6 framework, FoundationPress is a modern WordPress starter theme. It comes with clean semantic code and powerful customization features that make it easier for you to rapidly build WordPress themes.
6. UnderStrap
UnderStrap is a WordPress starter theme based on Underscores and Bootstrap 4. It comes with a mobile first, responsive grid framework, and its super easy to customize.
7. Bootstrap Four
As the name suggests, Bootstrap Four is a WordPress starter theme based on Bootstrap 4 framework. It provides a clean code base for theme developer to do whatever they want.
8. WP RootStrap
WP Rootstrap is a Boostrap 3 based WordPress starter theme for developers. It uses Options Framework for theme options.
9. Generic
Generic is a simple WordPress starter theme. Generic is plain and just as minimal as you would like your starter theme to be.
10. BlankSlate
Blankslate is a simple and extremely flexible WordPress starter theme. It is designed with developers in mind. It is simple yet comes with powerful foundation for your themes to rely on.
11. CyberChimps
CyberChimps is a fully responsive WordPress starter theme built with Bootstrap. It comes with a touch-friendly drag and drop options panel which allows users to customize their site using touch devices.
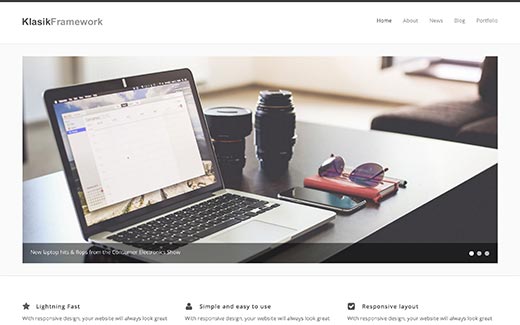
12. Klasik Framework
Built with quicker theme development in mind, Klasik Framework is a simple starter theme for WordPress. Theme features 9 widget area, 8 custom widget and simple Theme Option for full CMS control
13. Start
Start is based on Underscores starter theme and Bootstrap framework. It inherits all the code of Underscores and adds Bootstrap magic for rapid front-end development.
14. A11Y’All
If accessibility is a main concern for you, then you will love A11Y’All. It is a WordPress starter theme designed from scratch with accessibility in mind. It includes page templates and customizable menus, header, widgets and background.
15. Cornerstone
Cornerstone is a modern starter theme for WordPress developers. It is based on the popular Foundation framework. It comes ready with custom header, sidebar, widgets, and navigation menu locations pre-defined.
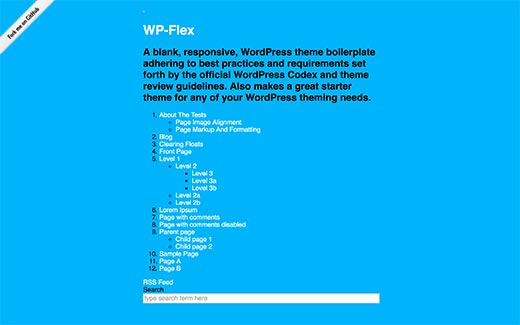
16. WP-Flex
WP-Flex is a blank WordPress theme or starter theme. It adheres to WordPress coding best practices and guidelines provided by WordPress theme review team. This basic theme can be a good starting point for any custom WordPress design.
17. JointsWP
JointsWP is a rock solid WordPress starter theme. It is based on the Foundation 6 framework and comes in CSS or Sass flavors.
18. _tk
Themekraft’s _tK is modern responsive WordPress starter theme. It is based on Twitter’s Bootstrap framework and the Underscores starter theme.
19. Quark
Quark is an easy to customize WordPress starter theme. It is based on Underscores and Twenty Twelve WordPress theme. It uses Normalize to make sure that browsers render all elements more consistently and Mordernizr for detecting HTML5 and CSS3 browser capabilities.
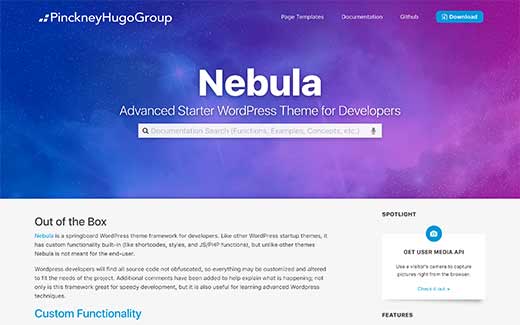
20. Nebula
Nebula is an advanced WordPress starter theme that is more like framework but not completely a framework. It is a starter theme with lots of custom functionality like recommendation engine for 404 and no-search-result pages, and Autocomplete Search, etc.
21. HTML5Blank
HTML5Blank is a easy to use WordPress starter theme. It is based on clean HTML5 and CSS3 templates with ready to use code and template tags for you to utilize during your theme development.
We hope this article helped you find the best WordPress starter theme for developers. You may also want to see our guide on how to add dummy content for theme development in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post 21 Best WordPress Starter Themes for Developers in 2016 appeared first on WPBeginner.